objtect.fit 属性
AprilTong 5/15/2020 CSS
# objtect.fit 属性
用来指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框 可以取的值
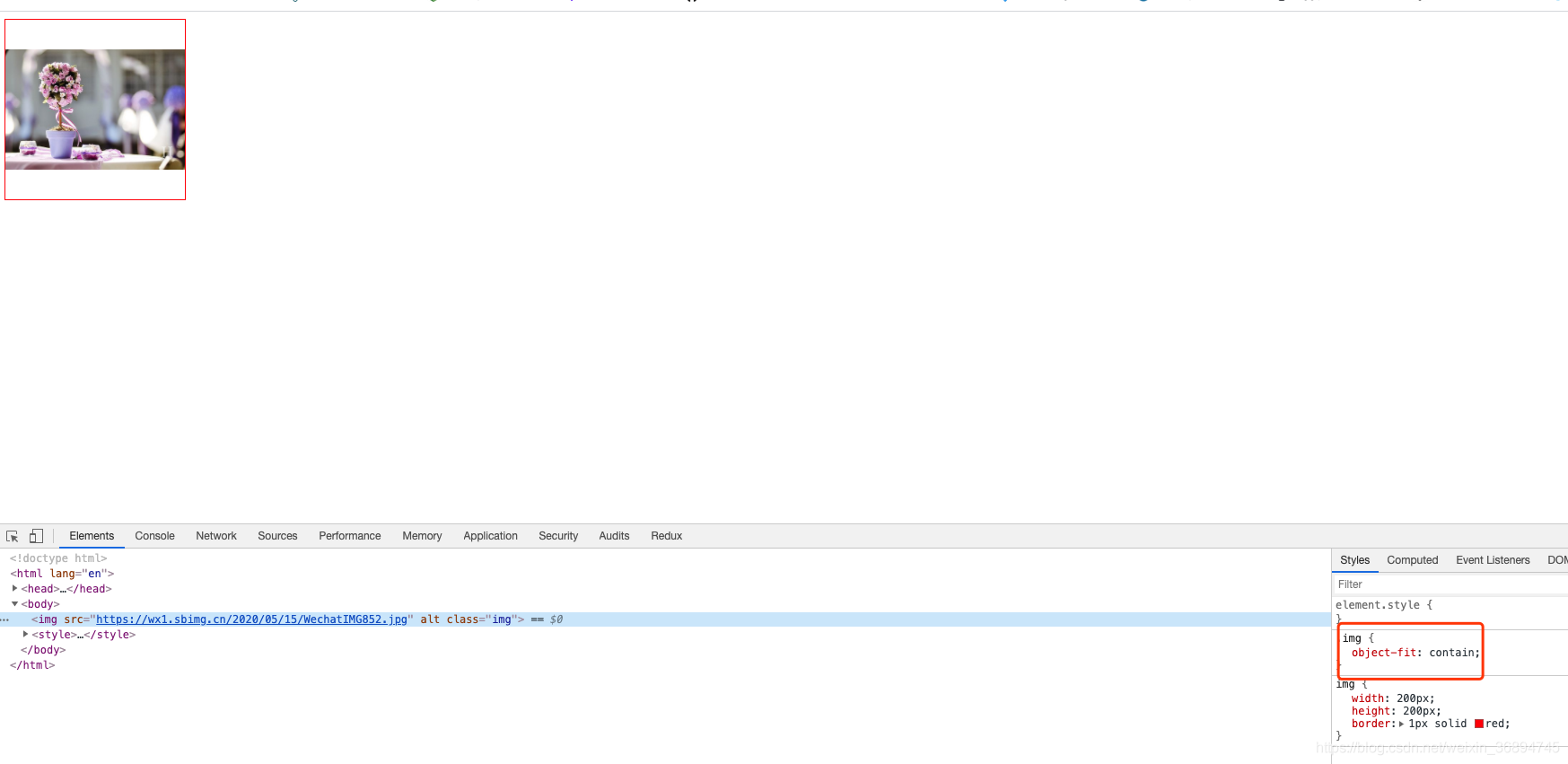
contain: 被替换的内容将被缩放,已在填充元素时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。 效果是这样的

cover 被替换的内容在保持宽高比的同时填元素的整个内容框,如果对象的宽高比与内容框不相匹配,该对象将被裁剪以适应内容框
 很明显看到图片左右被裁剪
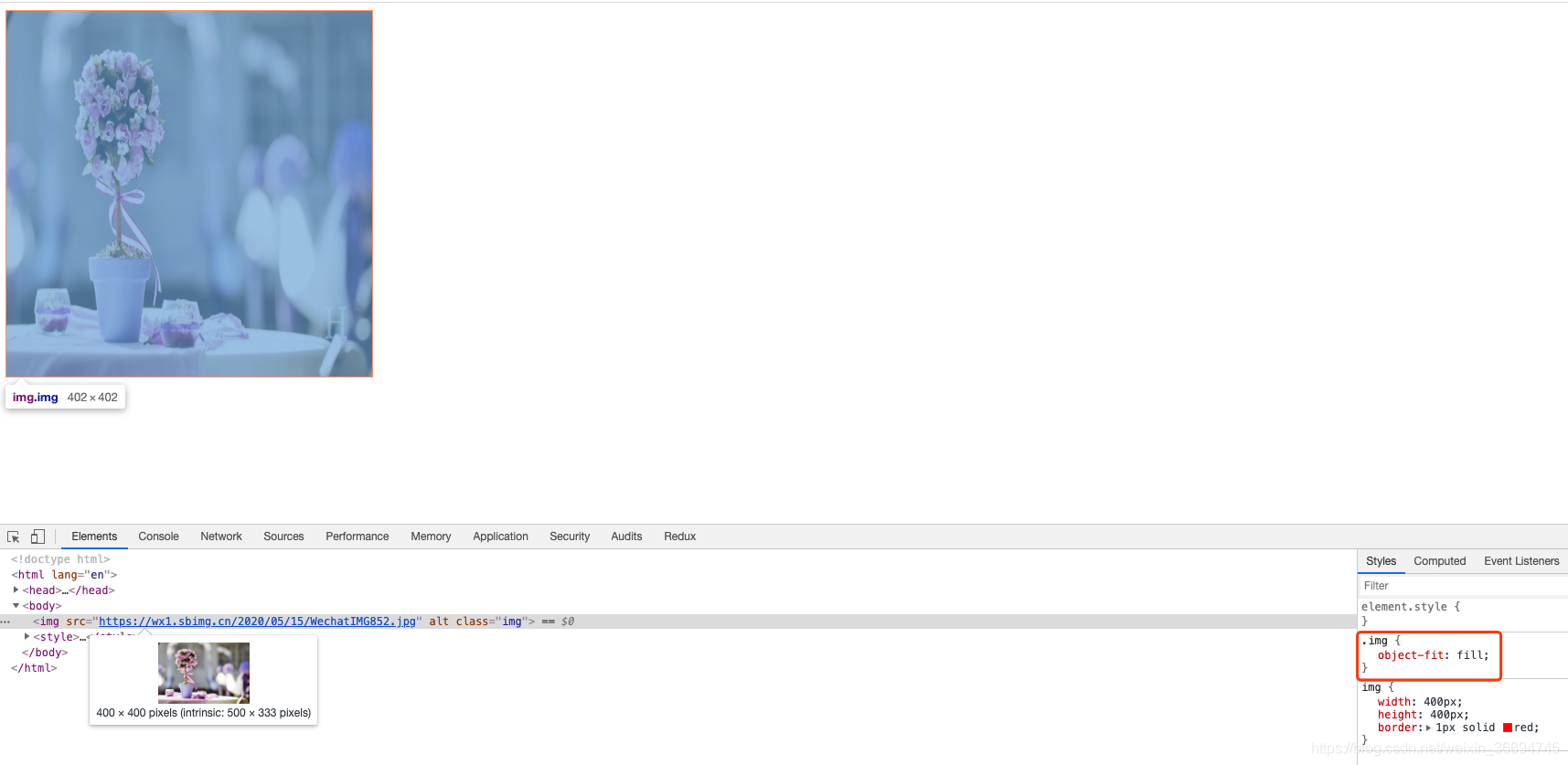
很明显看到图片左右被裁剪fill 被替换的内容正好填充元素的内容框,整个对象将完全填充此框。如果对象的宽高与比内容不相匹配,那么该对象将被拉伸以适应内容框。
 图片被拉伸了
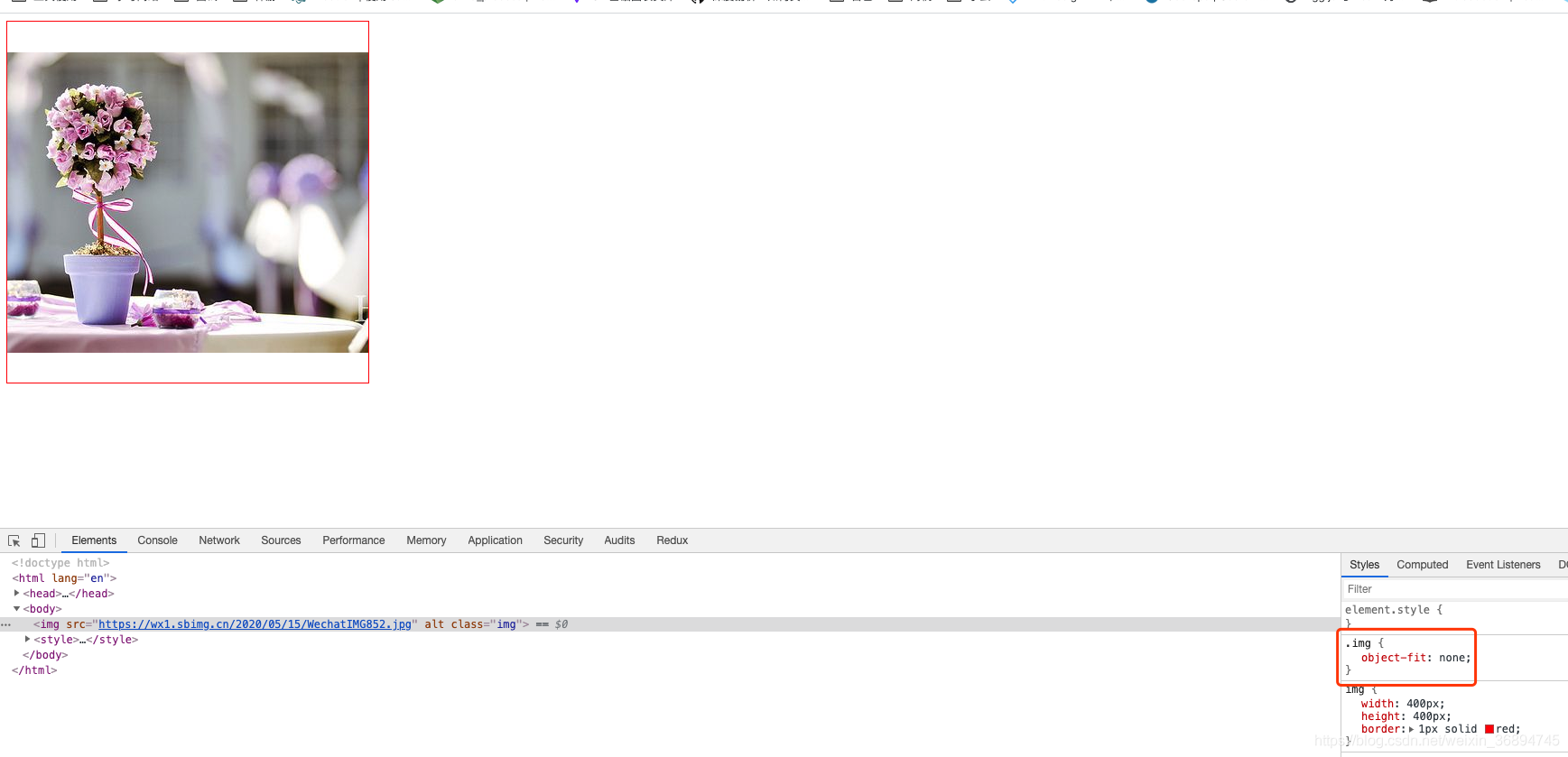
图片被拉伸了none 被替换的内容将保持其原有尺寸

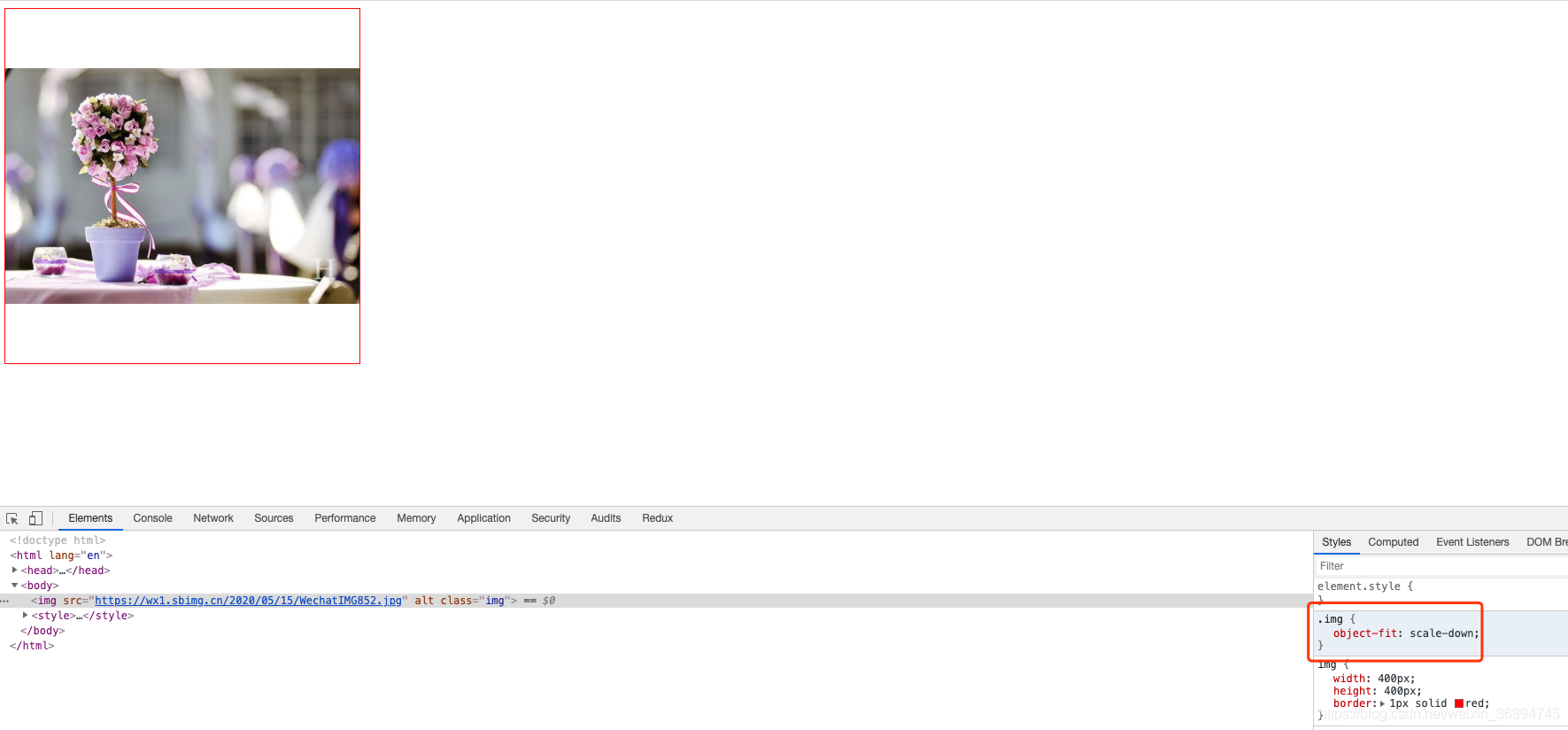
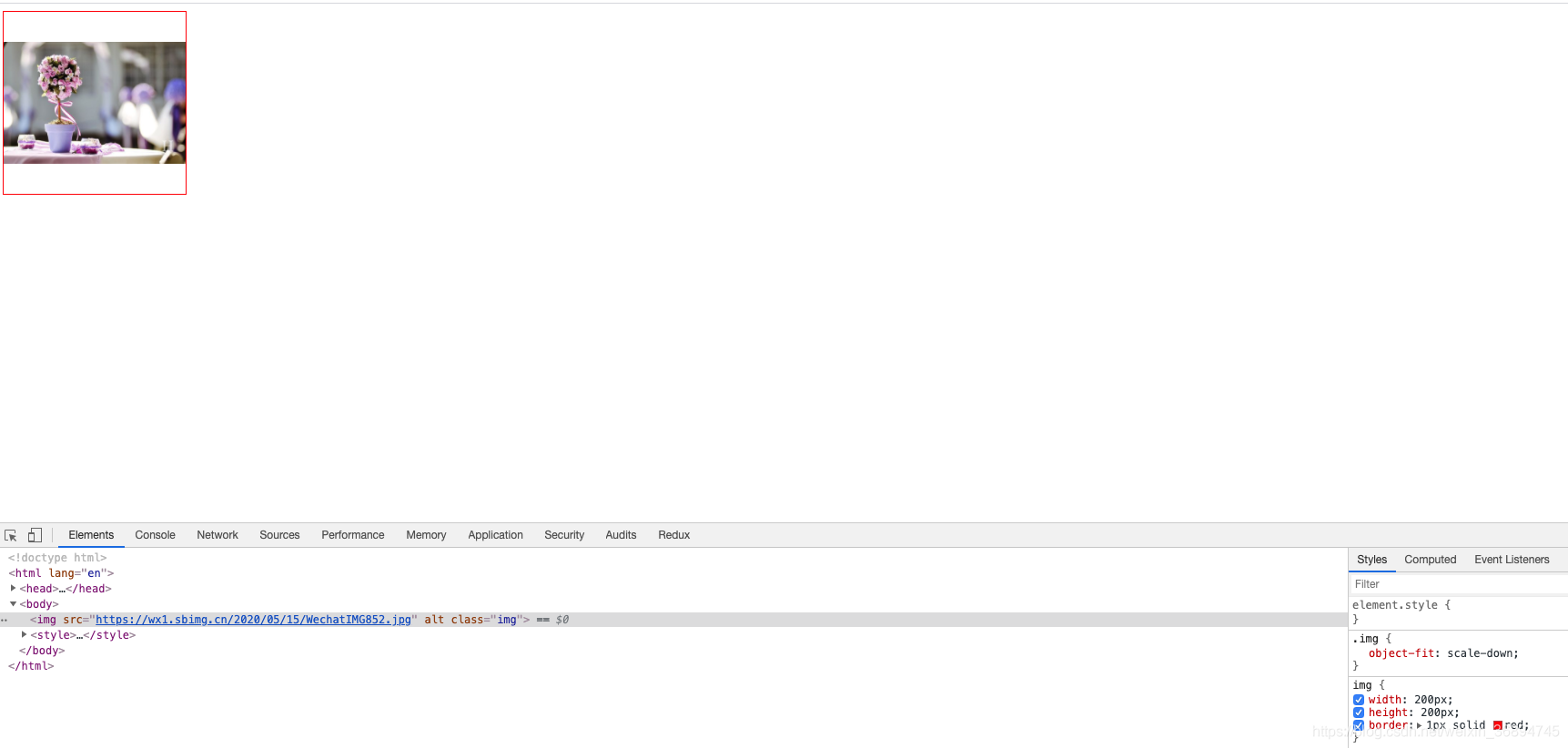
scale-down 内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一点


# 可替换元素介绍
可替换元素:浏览器根据元素的标签和属性。来决定元素的具体显示内容,例如浏览器会根据img标签的 src 属性的值来读取图片信息并显示出来,而如果查看(x)html 代码,则看不到图片的实际内容;又例如根据input标签的 type 属性来决定是显示输入框,还是单选按钮等。
常见的可替换元素:
- iframe
- video
- embed // 元素将外部内容嵌入文档中的指定位置。此内容由外部应用程序或其他交互式内容源(如浏览器插件)提供
- img