document.cookie无法获取到cookie
AprilTong 7/28/2021 Javascript
# 背景
在前后端联调的时候,后端需要在入参中传入 cookie。于是想通过 document.cookie 来获取,但是发现浏览器有 cookie 但是无法获取到。
# 场景复现
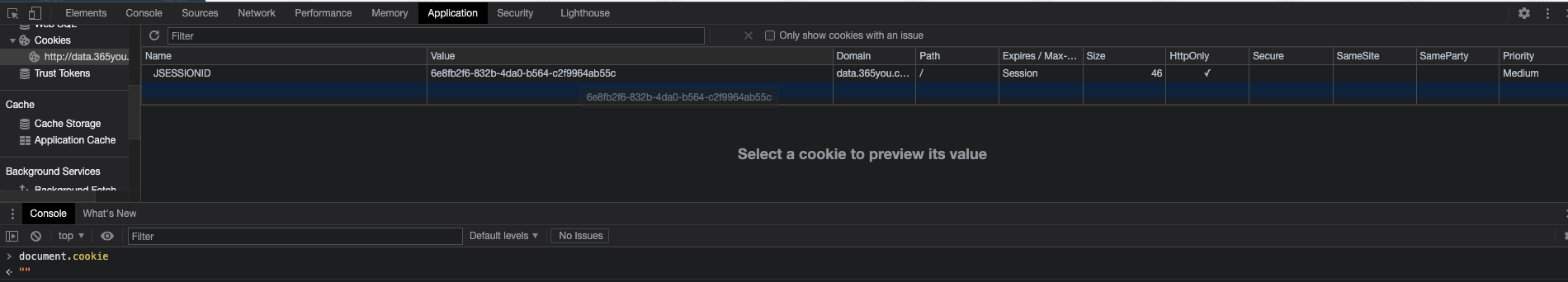
- 打开谷歌调试工具,可以看到浏览器中是有记录 cookie 的;
- 在控制台执行 documen.cookie 发现获取不到

# cookie 了解
cookie 是服务器发送但用户浏览器并保存到本地的一小块数据,它会在浏览器下次向同一服务器发起请求时被携带并发送到服务器上。cookie 的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。
# 限制访问 cookie
Secure 属性 设置为 Secure 的 cookie 只能通过被 HTTPS 协议加密过的请求发送过服务端。可以预防中间人攻击。
HttpOnly 属性 document.cookie API 无法访问带有 HttpOnly 属性的 cookie;此类 Cookie 仅作用于服务器。可以缓解 XSS(跨站点脚本)攻击。
# cookie 的作用域
- Domain 指定哪些主机可以接受 Cookie,如果不指定,默认为 origin,不包含子域名。如果指定了 Domain,则包含子域名。
- Path 指定主机下的哪些路径可以接受 cookie。(该 url 路径必须存在于请求 url 中)
# SameSite
允许服务器要求某个 cookie 在跨站请求时不会被发送。也可以阻止跨站请求伪造。 可选的值:
- None,不设置默认就是 None。浏览器会在同站请求、跨站请求下继续发送 cookie,不区分大小写。
- Strict 浏览器只在访问相同站点时发送 cookie
- Lax 与 Strict 类型,但用户从外部站点导航至 URL 时除外。
# cookie 优先级 Priority 属性
可选值:
- Low
- Medium(默认为该值)
- High 当一个域名超过限定数量的 cookie 时候,进行删除的顺序
- 优先级为 Low 的非 secure Cookie
- 优先级为 Low 的 secure Cookie
- 优先级为 Medium 的非 secure Cookie
- 优先级为 Medium 的 secure Cookie
- 优先级为 High 的非 secure Cookie
- 优先级为 High 的 secure Cookie
# SameParty
SameParty 属性是一个新的布尔属性,用于指示在对相同第一方集的起源的请求中是否包含 cookie。