金额格式化
AprilTong 6/3/2021 Javascript
# 背景
在用 echarts 显示柱状图的时候,希望在柱状图的外面显示数据。通过设置 label 为 true,是显示了,但因为 echarts 内部做了处理,纵坐标和鼠标滑上去显示的都是千分位逗号隔开的形式,所以手动显示的 label 也希望保持同样的格式。
# 实现
export function toMoney(num) {
num = parseFloat(num)
num = num.toLocaleString()
return num
}
1
2
3
4
5
2
3
4
5
# 方法介绍
num = num.toFixed(2);将数字转成带有 2 位小数的字符串,设置小数精度,因为项目中不需要,所以没用这步
num = parseFloat(num)将带有 2 位小数的字符串转成带有小数的数字
num = num.toLocaleString();将带有 2 位小数的数字转成金额格式
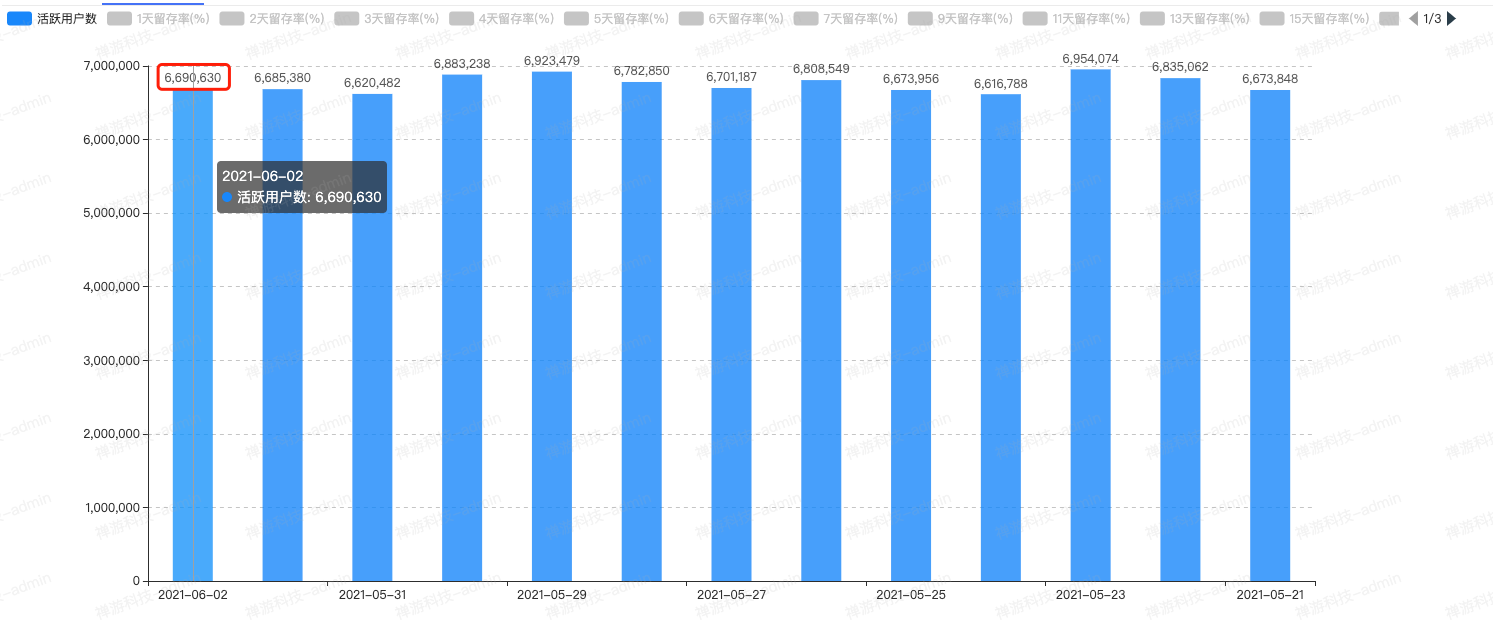
# 效果

# toLocaleString 学习
- 作用:返回这个数字在特定语言环境下的字符串
- 语法
numObj.toLocaleString(string, {}])
1
- 例子 🌰
let number = 123456.789
// 要求货币格式
console.log(number.toLocaleString('de-DE', { style: 'currency', currency: 'EUR' }))
1
2
3
4
2
3
4