告别CV大法,plop 生成模板文件
AprilTong 4/9/2021 工具
# 告别 CV 大法,plop 生成模板文件
# 背景
在写博客中,需要不停的新建页面,需要经历一遍又一遍重复的初始化过程:
- 先建一个 md 文件
- 然后复制粘贴标题、日期、标签等
- 最后才是具体的文章内容
Plop 能帮我们解决这些重复工作。
# Plop 的用法
Plop 是一个很容易上手的脚手架工具。它能通过终端命令,接收参数,创建指定的模板文件。
- 在项目中安装 Plop
npm install --save-dev plop
1
- 在项目根目录下新建 plopfile.js,是 plop 的配置文件
const moment = require('moment')
module.exports = function(plop) {
plop.setGenerator('create', {
// 此处的create是一个自己设定的名字,在执行命令的时候会用到
description: '创建一个新的md文件',
prompts: [
{
type: 'input', // 问题的类型,为用户输入
name: 'title', // 问题对应的答案名,可以在actions中使用该变量
message: '请输入标题', // 在命令行中的问题
default: '标题', // 问题的默认答案
},
{
type: 'input',
name: 'date',
message: '日期',
default: moment().format('YYYY-MM-DD'),
},
{
type: 'list', //问题的类型,为用户选择
name: 'tag',
message: '请选择标签',
choices: ['CSS', 'Javascript', 'Vue', 'Webpack', '生活', '工具'], // 用户选择的可选择项
},
],
actions: (data) => {
const date = '{{date}}'
const actions = [
{
type: 'add', // 操作类型,这里是添加文件
path: `docs/${date}.md`, // 模板生成的路径
templateFile: 'plop-templates/view/index.hbs', //模板文件的路径
data: {
name: date,
},
},
]
return actions
},
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
- 创建模板文件,在根目录下创建 plop-templates 文件夹,并在 plop-templates/view 里新建一个 index.hbs
---
title: { { title } }
sidebar: auto
sidebarDepth: 2
date: { { date } }
tags:
- { { tag } }
---
## {{ title}}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 新增脚本 在 package.json中新增
"script":{
...,
"create":"plop"
}
1
2
3
4
2
3
4
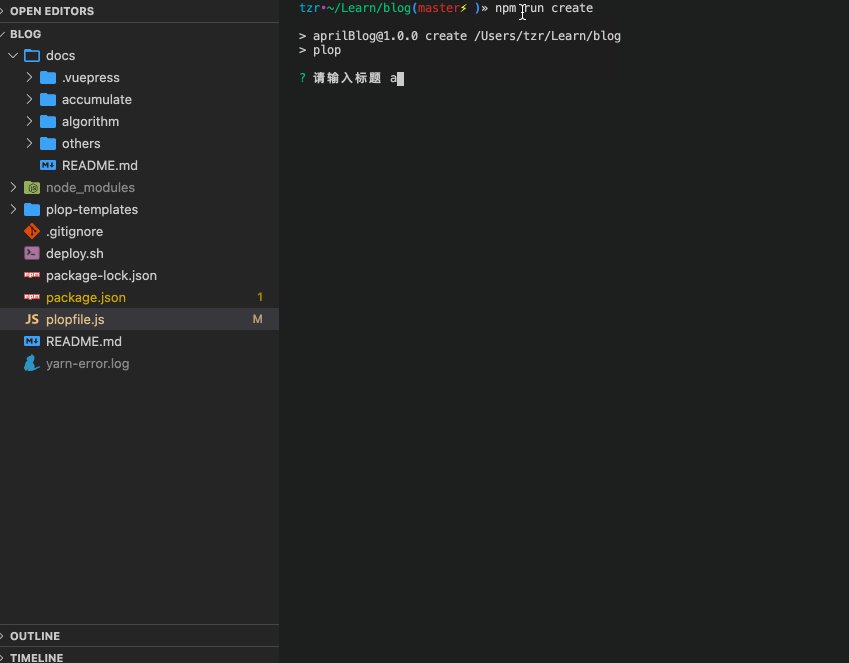
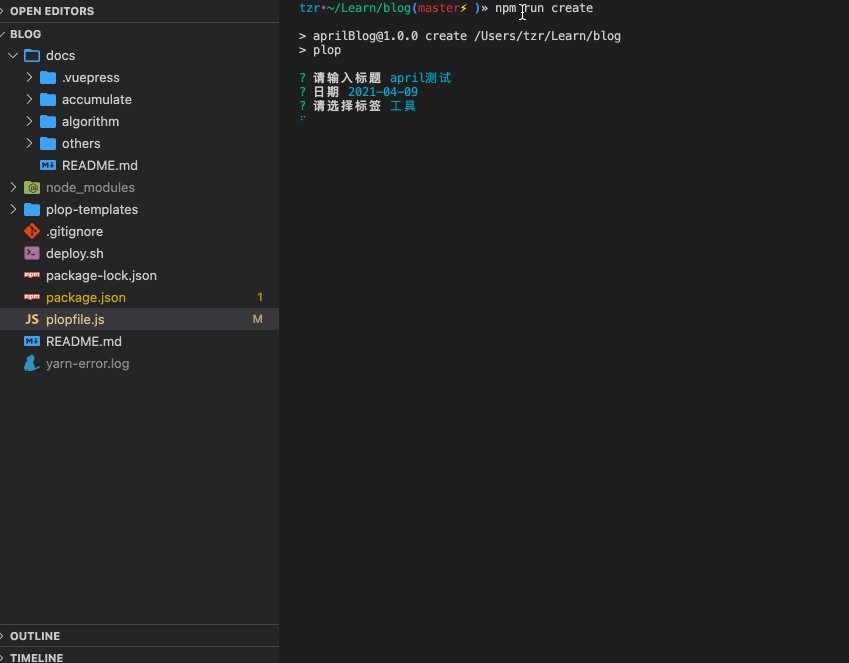
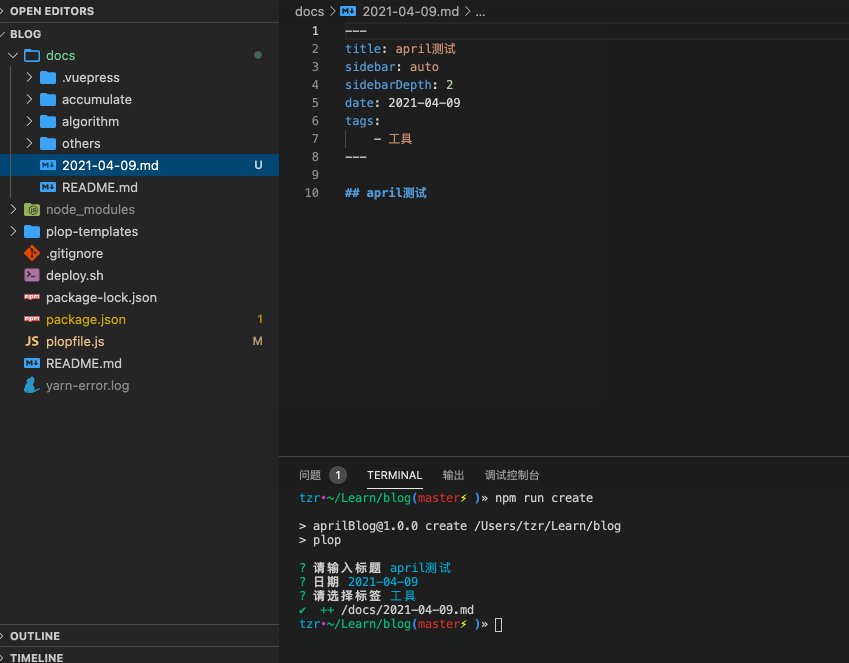
运行 npm run create 然后就可以创建模板文件,效果如下图所示: