创建一个简单的脚手架
AprilTong 10/26/2021 工具
# 背景
vue-cli 等已经有了,为什么要多此一举创建自己的脚手架? 现在公司新项目都要用 vue3,存在问题:
- 通过 vue-cli 搭建的项目,启动很慢,并且要删除自己用不上的代码;
- 如果自己搭建项目的话,每次都要重复搭建;
- 两种方式都要重复性配置封装各种常用的库(axios、vue-router、vuex 等);
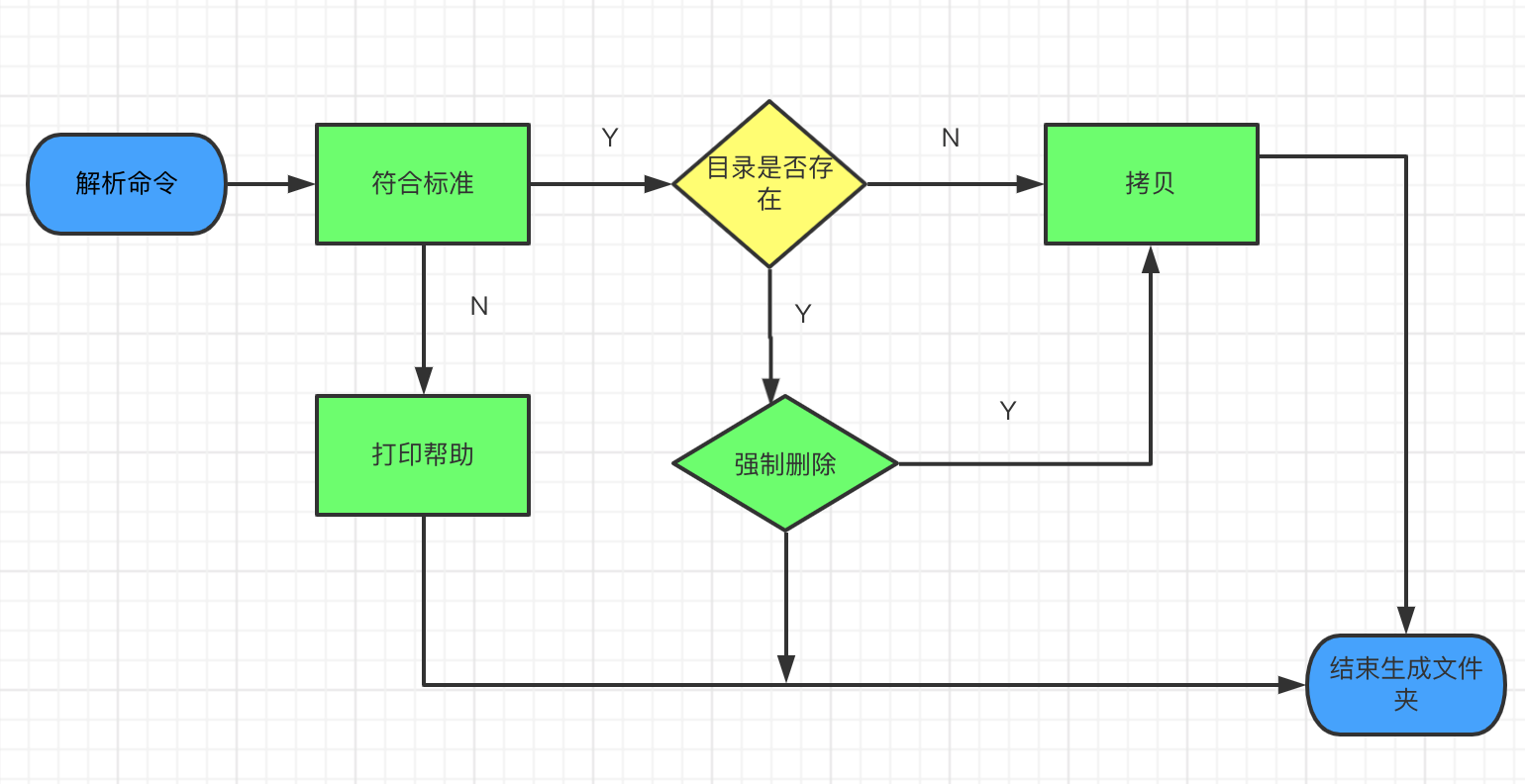
# 思路实现
脚手架实质:

实现过程:
- 新建文件夹,然后在该目录下使用npm init -y初始化一个项目,会在根目录生成package.json文件;
{
"name": "zen-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- 安装依赖项,需要两个工具,commander、download-git-repo; 安装:
npm i commander download-git-repo
1
commander:node.js 命令行工具,它可以让我们的脚手架运行在命令行。 download-git-repo:从节点下载并提取 git 存储库(GitHub、GitLab、Bitbucket,其他平台,gitee(码云)或自行搭建的 git 平台也是可以的。
- 开发:
- 在 package.json 中添加以下代码,"yuan"则是生效的命令,index.js 则是入口文件
"bin": {
"yuan": "index.js"
},
1
2
3
2
3
- 在 index.js 中添加
#!/usr/bin/env node
const program = require('commander')
const download = require('download-git-repo')
// 版本信息
program.version(require('./package.json').version)
// 创建指令
program.command('create <projectName>').action((projectName) => {
// 仓库地址(地址前必须加"direct:"),仓库clone的文件夹名,是否clone,成功失败的回调
download('direct:https://XXXXX.git', projectName, { clone: true }, (err) => {
// 个人分析出的两种错误情况:1 同目录项目名已存在 2 储存库出现问题
if (err) return console.log('项目已存在或存储库错误!')
// 创建成功 提示
console.log('项目创建成功')
})
})
// 解析指令
program.parse(process.argv)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
# 发布到 npm
首先得注册 npm 账号。注册链接 (opens new window)
在命令行登录你的账号 npm login 指令登录,登录完成后,在当前应用的目录下执行 npm publish 将脚手架工具发布到 npm 官网。
# 使用
- 全局安装脚手架
npm install zen-cli
1
- 创建项目:testProject 为项目名
yuan create testProject
1