如何修改第三方依赖
AprilTong 8/9/2023 工具
# 如何修改第三方依赖
在日常开发中,遇到依赖包中有 bug 时,要怎么解决呢? 我之前做法:
- 升级依赖库版本: 有可能最新版本也没解决,有可能最新版本不稳定;
- 提 issue 等待官方修复并发布:很有可能很漫长;
- 尝试查找同等替代库: 在刚选择的时候可以,但如果是组件库等使用很久了,替换一个新的库成本也太大了;
# patch-package
不再需要等待合并和发布拉取请求。不再需要等待存储库来修复您的应用程序运行的一个小问题。对其他 npm 包打补丁,既安全又便捷。
# 包管理器使用 npm (yarn 类似)
以 lodash-es 库举例
- 安装依赖
npm install patch-package postinstall-postinstall -D
1
2
2
- 修改 node_modules/lodash-es/cloneDeep.js
function cloneDeep(value) {
// 添加修改
console.log('test')
return baseClone(value, CLONE_DEEP_FLAG | CLONE_SYMBOLS_FLAG)
}
export default cloneDeep
1
2
3
4
5
6
7
2
3
4
5
6
7
- 生成修改文件
npx patch-package lodash-es
1
执行完之后,在项目目录下会有 patches 文件夹,包含对应的修改文件
- 修改 package.json 文件
"scripts": {
"postinstall": "patch-package"
}
1
2
3
2
3
# 包管理器使用 pnpm
- 生成修改依赖包的临时路径
pnpm patch element-plus
1
- 进入临时路径目录,对包进行修改
- 生成修改文件, xxx 是临时路径
pnpm patch-commit xxx
1
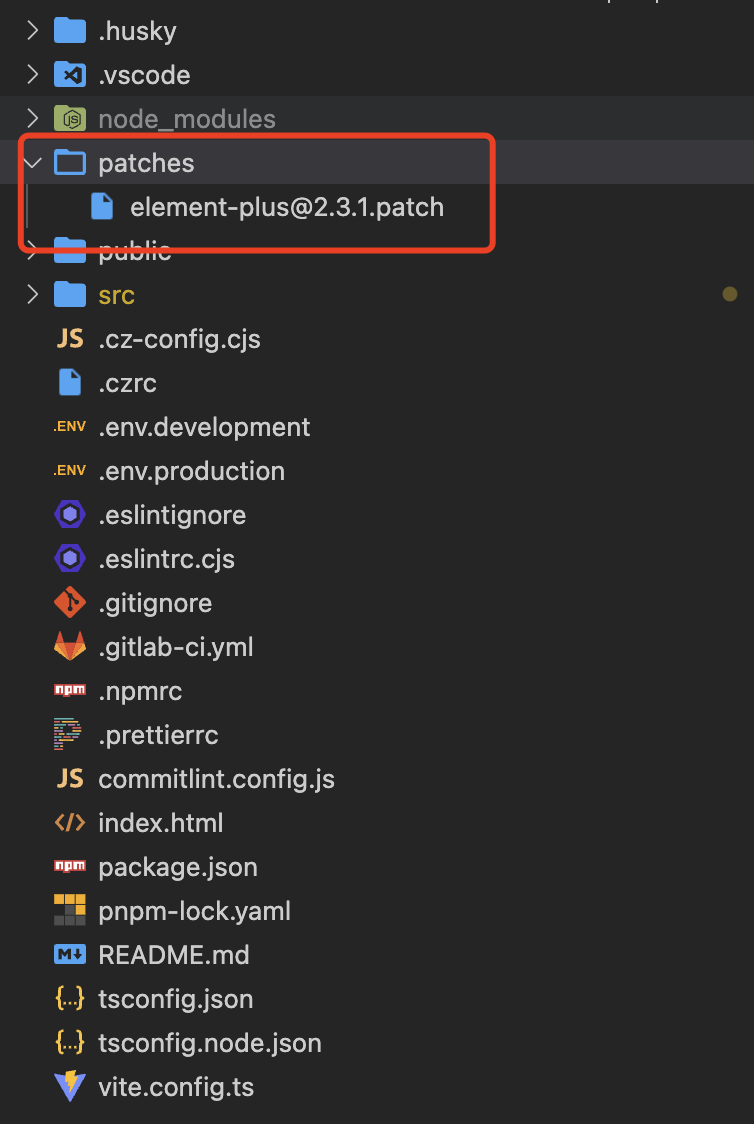
执行完之后,在项目目录下会有 patches 文件夹,包含对应的修改文件

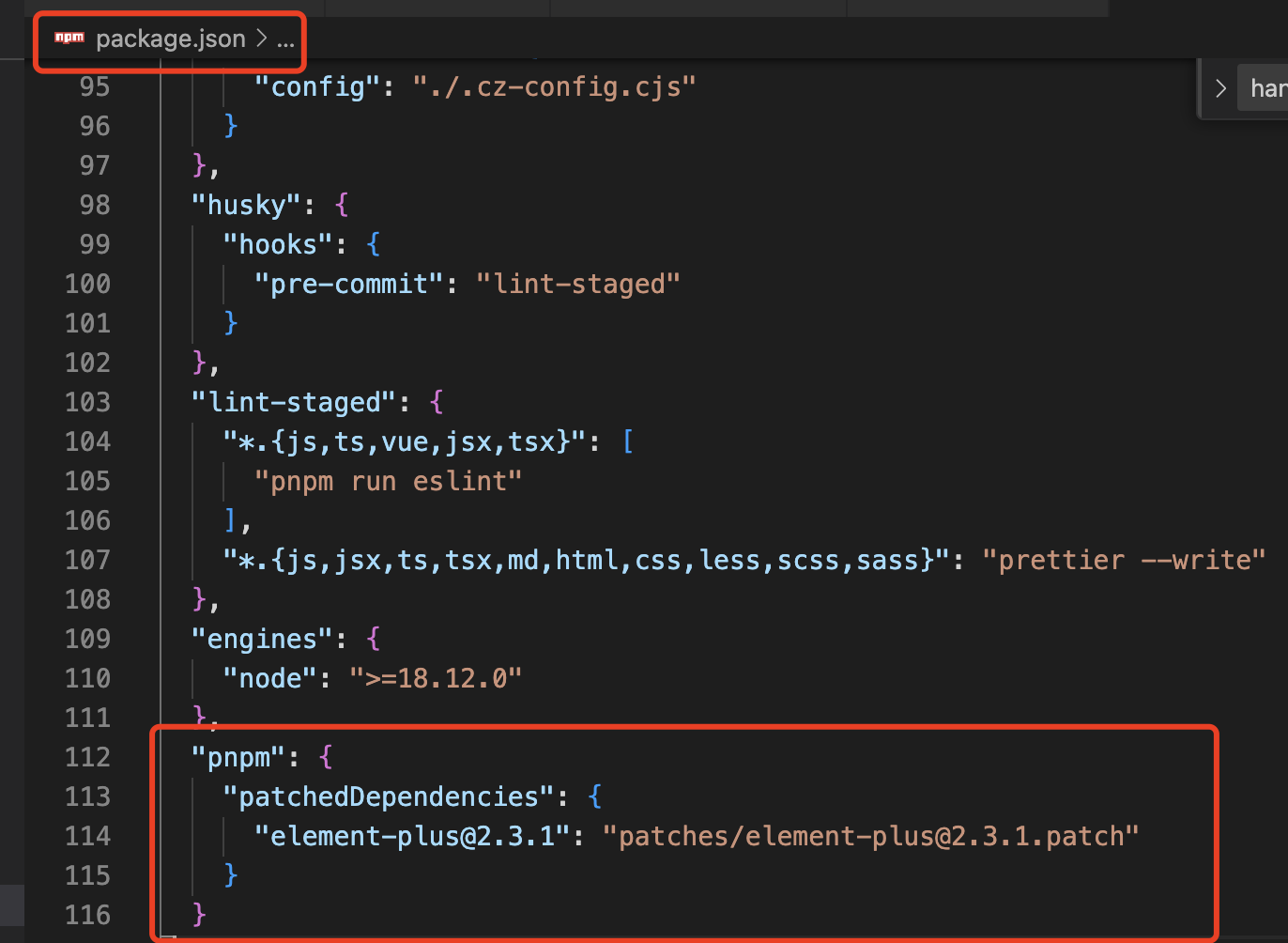
同时在 package.json 中多了一个配置项。