将Vue3项目部署到Github Page
AprilTong 10/8/2023 工具
# 背景
工作中使用 vue 开发项目,部署测试环境就是把构建好的 dist 包放到服务器的指定目录。如果想要自己倒腾一个小网站呢,又不想买服务器费钱费力,那免费的 Github Page 很值得推荐。
# 实现步骤
- 假定已经有一个 vue 项目,并且提交到了 github 仓库。
- 设置和部署,打开项目中的vite.config.ts,找到下面代码块,更改为对应的 github 仓库名称
export default defineConfig({
base: '/sycamore-cottage/', // github仓库名称
plugins: [],
})
1
2
3
4
2
3
4
- 创建 gh-pages 分支,并将打包的 dist 文件夹下的所有东西上传到gh-pages分支 注意 ⚠️:一般情况下"/dist "文件夹会被写进本地 .gitignore"(规定哪些文件会被 git 忽略不进行版本控制),所以如果 gitignore 文件有有 dist,要先暂时移除掉。执行以下命令进行提交。
npm run build
git subtree push --prefix dist origin gh-pages
1
2
2
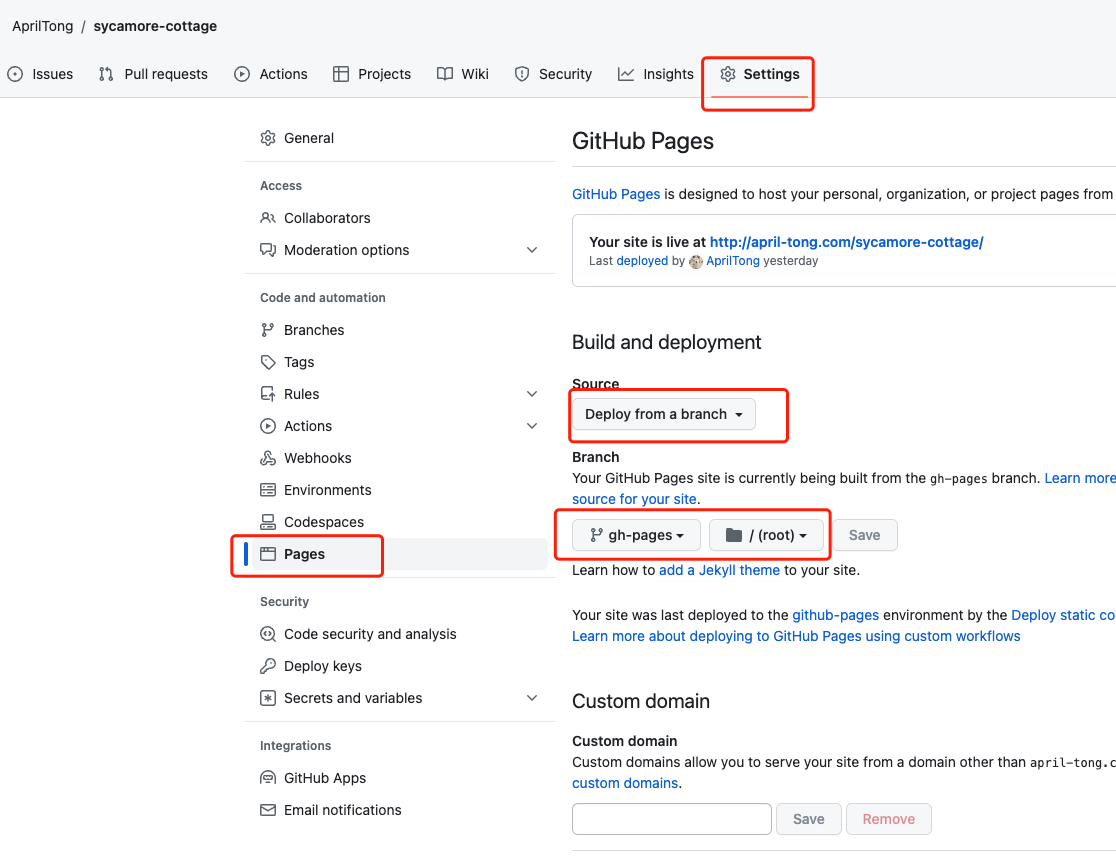
更改 github page 设置 打开 github 仓库的 setting 配置,选择 Pages 配置项,Source 项选择 Deploy from a branch,Branch 项选择 gh_pages 分支下的/(root)文件夹。

验证是否部署成功。 访问https://user.github.io/repo,user为github用户名,repo为github仓库名,例如本例的地址为https://AprilTong.github.io/sycamore-cottage/
# 方法二
在方法一部署好之后,感觉每次要更新,都需要手动将 dist 目录上传到 gh-pages 分支,比较麻烦。联想到公司项目是通过 gitlab-runner 配置提交到指定分支然后自动构建。然后进行搜索,果然有!
- 和上述一样,需要更改的vite.config.ts
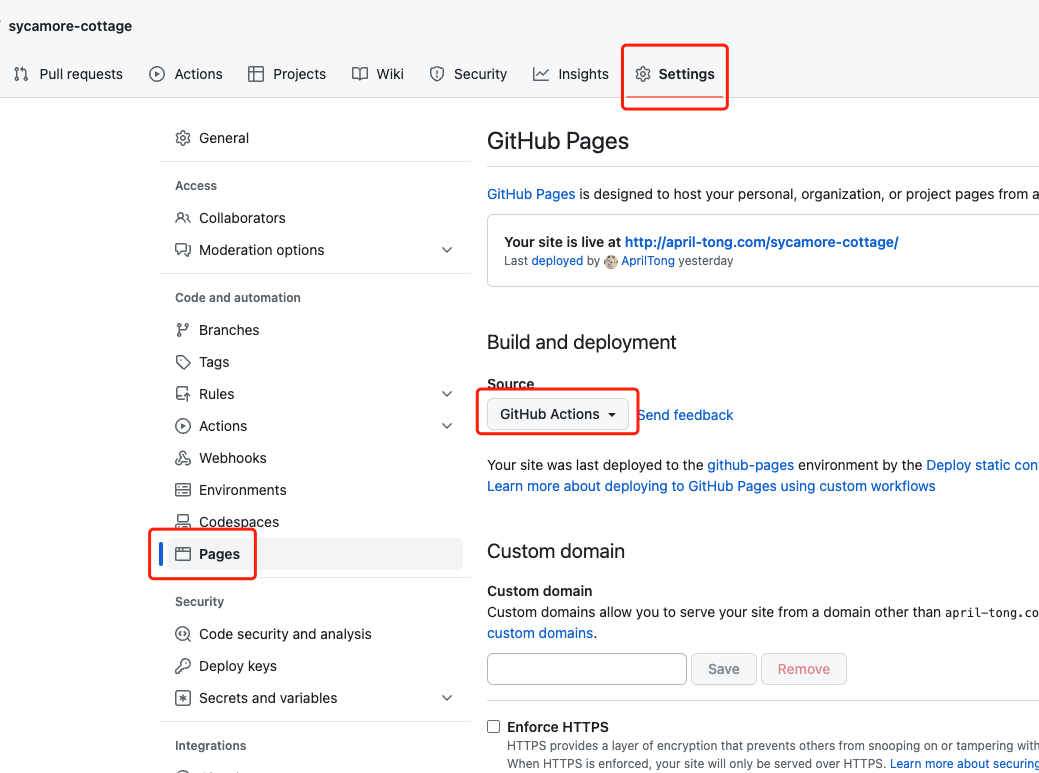
- 进入仓库 settings 页面的 GitHub Pages 配置,选择部署来源为“GitHub Actions”

- 选择创建一个 workflow , 文件命名为 main.yml,查看我的项目配置 (opens new window)
# 推送到指定分支时运行
push:
branches: ['master']
1
2
3
4
2
3
4
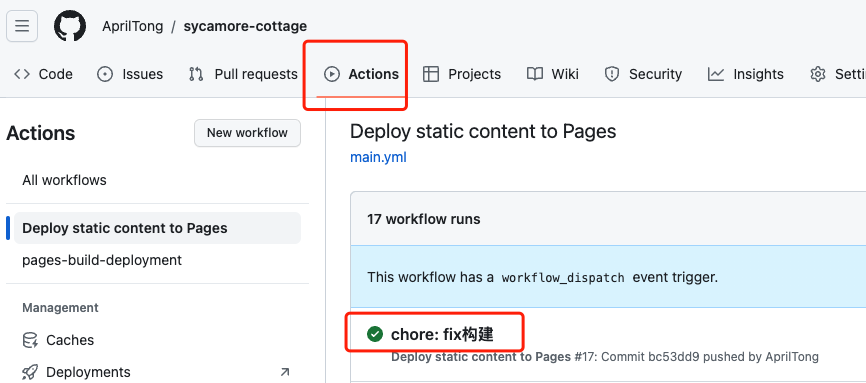
- 修改代码提交到你配置的分支试试吧。在 actions 中就可以看到构建流程了。点击可查看报错等细节。